ワコムの液晶ペンタブレット Cintiq 13HDを一ヵ月使って思ったこと
ワコム 液晶ペンタブレット 13.3フルHD液晶 Cintiq 13HD 【2015年モデル】 DTK-1301/K0をamazonで購入してから一か月たったので使用感などを書いていこうと思います。
yoshino-kimiharu.hatenablog.com
購入するまで
僕が購入したワコム 液晶ペンタブレット 13.3フルHD液晶 Cintiq 13HD 【2015年モデル】 DTK-1301/K0は購入時の値段としては90.146円と10万円にとどきそうなお値段。
決して安い買い物とは言えません。
一番危惧していたのは「買ったはいいがすぐに飽きて放り出すのではないか」ということでした。
本来飽きっぽい性格の僕は何をするにも長続きせず、すぐに放り出す傾向にありましたので高い買い物をしてそれがあっというまに無駄になるようなことがあってはまずいと思ったのです。
最初に購入しようかなと思って二週間くらいは悩んだでしょうか、そんななかいろいろ調べているうちにこのページにあった
「迷う理由が値段なら買え、買う理由が値段ならやめとけ」
という名言に触れ、クリップスタジオと共に購入を決意しました。
サイズについて
僕が購入したのはワコムの液晶ペンタブレットのなかでも多分一番小さいサイズで13.3インチです。
作業領域(ペンが反応する領域)として横幅はA4用紙のそれとほぼ一緒で縦幅はA4用紙より6センチくらい短いです。
作業領域は広ければ広いほどいいとは思うのですが今のところクリップスタジオでの作業領域はあまり必要のないウインドウをなるべく非表示にするなどしてA4用紙よりもひとまわり小さくくらいのサイズを確保できています。
使い始めのころは「このサイズで大丈夫なんだろうか?」という不安もありましたが、結局のところ手首を支点というか軸にして描くので手首の可動域以上の広さはいらないかもしれないです。(大きいサイズが買えなかった負け惜しみかもしれないですけど・・・)

今のところ肘や肩を軸にして長い線を引くような必要性は感じないですし、長い線を引くときも縮小して引けばいいことですので。
それでも作業領域は広ければ広いに越したことは無いとは思います。
描き心地はかなり慣れてきた。
ペンの使用感としては慣れてきた方だと思います。
ツルツルのガラスにプラスチックのペン先で描いて、最初はこんなのでまともな線が引けるのかなと心配になったものですが、慣れればそうでもない気がします。
(うまく描けるとは言ってない)
自分で筆圧を意識して描くようなことはできてませんが徐々にアナログで描く時のような感覚に近くなってきているとは思います。
今のところデュアルモニタとしての活用はない。
液晶タブレットはモニタのひとつとして使うこともできるのですが、いまのところ使うのはクリップスタジオを起動しているときだけです。
液タブの方にブラウザを持ってきてYOUTUBEでも見ながらメインモニタの方でもブラウザを開いてネットサーフィンをすることも考えましたが目が忙しそうなのでやめました。

設定について
設定についてはいろいろいじっては試し、いじっては試しして変えました。
一番最初にパソコンにつないだ時は液タブの方がメインモニタに設定されていたので混乱したのを覚えています。
ファンクションキーやリングキー、ラジアルメニューは設定はしたものの、今のところあまり使っていません。
線を引くだけなら
- 拡大・縮小
- 手のひらツール
- 回転
- 戻る(アンドゥ)
- 進む(リドゥ)
で事足りるのでこれらをファンクションキーやリングキーに設定したのですが、他のことをしだすとキーボードのショートカットでないと間に合いません。
ラジアルメニューはメインモニタの方に移動させたナビゲーターウインドウに付属してあるメニューを設定しましたが、思い出したときに使う程度です。
yoshino-kimiharu.hatenablog.com
ペンについているボタンはいったん無効にしました。
ついうっかり触るといちいちスポイトツールになって色が変わってうっとおしいので。
今はブラシサイズ変更のキーストロークである「 [ 」と「 ] 」に設定しています。
ペンをひっくり返して消しゴムツールにして・・・なんてのは使ってないですね。
ショートカットの「 E 」を消しゴムツールを使っている間は押しっぱなしにして修飾キー扱いにしてキーを放すとひとつ前のツールに復帰する、という方が早いと思います。
位置調整については使い始めに何度もやったけど最近はやってないですね。
その他こまごまとしたこと
場所を取る。
これはしょうがない。
電源切ってるとき側面のLEDランプが点滅してて部屋を暗くしているとうっとおしい。
調べたけどどうしようもないっぽい。
心配してた初期不良について。
いまのところ大丈夫っぽい。
マウスポインタが液タブとメインモニタを行ったり来たりしてよく見失うので影をつけ、少し大きく設定した。
【まとめ】
購入から一ヵ月が経過し、そんなにべったり使い続けてるってわけでもないのですが、操作としてはけっこう慣れてきました。
購入前は「お前みたいなもんが液タブとはナマイキなっ!」と思っていたのですが、デジタルで絵を描くツールとしてはとても役に立っているので買ってよかったです。
ノールックやけくそ塗り(完結編)
前回
yoshino-kimiharu.hatenablog.com
前回塗った絵を僕はしばらく見ていました。

ずっと見ているとなんだか悪くないように思えてきます。
「なんかポップアートっぽくていいんじゃないか?」
これが本当の意味での自画自賛ですね。ハズカシイ
とりあえずもう少し手を入れてもっとマシな感じにしてみたいと思ったのでした。
うううレイヤー分けたいっ・・・
今思えばなんで髪の毛から塗ってしまったんだろうと思います。
何をするにしても深い階層からやっていかないと二度手間になるのに・・・
あー、せめて「髪の毛レイヤー」、「メガネレイヤー」、「その他レイヤー」くらいには分けたいっという衝動を抑えてひとつのレイヤーを塗っていこうと思います。
こりもせずまたブラシツールから不透明水彩ブラシを選んで使ってみますがうまく色が付きません。
「なんか色が引っ張られて行ってる感じがする・・・」
使ってみた感じですが不透明水彩ブラシはすでに置いてある色を引っ張って他の色に混ぜる感じなのかなと。

うーん、それならべた塗りペンで色を置いていってそのあと不透明水彩ブラシでごにょごにょやればいいんじゃないかと思い立ちました。
べた塗りペンで色だけ置いてみました。

うわーなんかギトギトしてるー
このあと「塗り&なじませブラシ」を使うと境界をきれいにぼかせることが分かり、
べた塗りペン → 不透明水彩ブラシ → 塗り&なじませブラシ の順番で使っていきました。
べた塗りペンでのせた色を不透明水彩ブラシ → 塗り&なじませブラシの順番でぼかしました。

わあー、なんかそれっぽーい(それってなんだよ・・・)
メガネや頭の小物部分は他の色が混ざっては困るのでまたクイックマスクで選択範囲を作ってから塗ることにします。
ここまでくると別にレイヤー作ったほうが早いのでは?とも思いましたけど最初に決めたテーマ「レイヤー数をなるべく少なく抑える」ためにひとつのレイヤーで頑張ることにしました。
そして線画レイヤーの上に新規レイヤーを作成し、「クリッピングマスク」で線画を塗っていきますがあまり期待したほどの効果はなかったようです。
はみ出しものを消す
だいたい塗り終わったら外側にはみ出した部分を消去します。
線画の外側は一発で消去できることが分かってたので外側に関してははみ出し気味で塗っていました。
塗りのメインである人物と名前を付けたレイヤーを選択し、最初に作っておいた「-2pxシルエット」のレイヤーのサムネイルをCtrlキーを押しながらクリックして選択範囲を作ります。
その選択範囲を選択範囲メニューの「選択範囲の反転」かCtrl+Shift+iで選択範囲の反転をさせるとシルエット以外の場所が選択されたことになりますので、DeleteまたはBackspaceキーで一気に消去します。

⇓⇓⇓

だいたい塗り終わり、はみ出し部分を消去しました。

ここまでで表示されてるレイヤーは上から
- 線画のクリッピングマスクレイヤー(線画に色を付けるため)
- 線画レイヤー
- 人物レイヤー(塗りのメイン)
- 背景レイヤー
の四つです。
表示されていないレイヤーは
- メガネや頭の小物などの選択範囲用のクイックマスクレイアー
- 人物全体のシルエットを塗りつぶしたレイヤー
- 上記シルエットから2px縮小させたシルエットのレイヤー
- 線画のコピーレイヤー(まちがって消したり編集したときように取ってあります)
表示されてないレイヤーはあとで消すもよし、取っておくもよしです。
予定よりひとつ増えましたが表示レイヤー四つで塗り終わりました。
これで完成です。
と、言ってもいいんですがもう少しだけ手を加えていこうと思います。
これからはレイヤー制限なしで
ハイライトのレイヤーを追加したいと思います。
塗りメインの人物レイヤーでもいいのですがやはり便宜上ハイライトレイヤーは一番上にこないとスッキリしません。
ハイライトのレイヤーを一番上に追加して目の中やメガネの光沢などのハイライトをいれ、線画レイヤーをコピーしてガウスぼかしをかけたのち不透明度を30%くらいに下げます。
境界をぼかすため表示レイヤーを統合して、全体の選択範囲を取って5pxくらい選択範囲を縮小させた後、選択範囲を反転させてガウスぼかしをかけて背景となじませます。
そんなこんなで今度こそ完成です。

自分的にはアナログで描いた線をもう少しうまく生かしたかったのですが結局のところ上手くいきませんでした・・・
もう少しブラシの特性などを把握しておかないと「塗り」は難しいですね。
ブラシのことなどもっと勉強して「塗り」に関してはまた再挑戦したいと思います。
【今回思ったこと】
- ブラシサイズをとにかく頻繁に変えた。ショートカットの「 [ 」と「 ] 」を押しまくった。
- 塗りつぶしツールのショートカット「G」を押すと先にグラデーションツールになるのに混乱した。
ノールックやけくそ塗り(本編)
前回
yoshino-kimiharu.hatenablog.com
ノールックやけくそ塗りとは
ノールック(講座やTIPSは見ないで)やけくそ(自分の思うがままの方法で思いっきり)塗り
ということです。
前回までマスクのことについてさんざん回りくどく書いてきましたが、今回からやっと色塗り作業に入りたいと思います。
今回自分に課したテーマがあります。それが
レイヤー数をなるべく少なく抑える
ということです。
できれば背景、線画、人物、の三つのレイヤーで済ませたいと思います。
ヘタをしたら髪レイヤー、目レイヤー、顔レイヤー、ネクタイレイヤーと各パースごとのレイヤーを作って、どんどん増えていってしまいそうだからです。
決してレイヤーが増えることが間違いだということはないのですが今回は少ないレイヤー数で挑戦してみたいと思います。
まずは背景から
まずは背景から描いていきたいと思います。
イメージとしてはビルというかそんな建物です。

上記画像はパース定規を使い一点透視図法で消失点を一か所設定したのち、色とブラシサイズを適当に変えながら適当に線を引いた物をフィルターのガウスぼかしでぼかしたものです。
パース定規に関しては全くわけが分からなったのですが、パース定規の回でしっかり調べておいたのが役に立ちました。
yoshino-kimiharu.hatenablog.com
なお、ガウスぼかしを繰り返しかけていると画素が分散して全体的に薄くなるのでレイヤーを複製して統合すればある程度の濃度を保てます。
次に人物を塗る前に全体の選択範囲を取っておこうと思います
華麗なる高速手のひら返し。クイックマスク
人物の塗りに入る前に人物全体(シルエット)の選択範囲を取っておこうと思いました。
現在の線画の状態では線の部分以外は「透明」の状態なので線の部分しか選択範囲が取れません。
塗り残しなどで背景が透けないように人物のシルエット全体を塗りつぶせるように選択範囲を取る必要があると思ったのです。

ん?この方法は・・・
そうです、前回「使い道ない」とかさんざんこきおろした「クイックマスク」です・・・
選択範囲を取るときに線画のレイヤーの複製を取ってそのレイヤーの線画内を塗りつぶす方法も考えたのですが、実際やってみると細かい塗り残しがあちらこちらに出来、能率も悪いのでクイックマスクで選択範囲の投げ縄ツールを使ってざくざく選択範囲を取っていく方が楽でした。
この時は拡大して線画の部分をなぞって選択範囲を取っていましたが、あとから考えると最初に線画全体を余り気味に大きく囲うように選択して、あとは線画の外側に沿って要らないところを削って消していく方が塗り残しもなく楽だということに気が付きました。あなどっててごめんクイックマスク。
選択範囲が取れたら新規レイヤーを作成して選択範囲を塗りつぶします。
そして線画レイヤーを複製したものとレイヤーを統合させます。
これで線画の内側がすべて塗りつぶされた人物のシルエットが出来ました。
ここでもうひと手間加えて上記のシルエットのレイヤーのサムネイルをCtrlキー押しながらクリックして選択範囲を作り、上部メニューの「選択範囲」から「選択範囲の縮小」を選び2px(ピクセル)ほど縮小さてから新規レイヤーを作ってそのレイヤーで選択範囲を塗りつぶしておきます。
これでもうひとつ、シルエットから2pxほど縮小させたシルエットが完成です。
ここで間違いのないようにこのレイヤーだけは「-2px」と名前を変えておきます。
この-2pxのシルエットが後々役に立ってくるのです。
いよいよ本番、人物塗り
新規レイヤー作成して分かりやすいよう「人物」と名前を変えておきます。
先ほど作った「-2px」のレイヤーから選択範囲を作り、白で塗りつぶしておきます。
そうすると塗り残しなどの隙間から背景が透けることは無いと思います。
それに全体のシルエットからわずか2pxほど縮小してあるので線画から外にはみ出すことは無いのです。
ここで初めて「水彩ブラシ」を使ってみることにしました。
まずは髪の毛から塗ってみようかなと思い、茶色をカラーパレットから選択して塗ってみるのですが・・・
「あれ?色がつかないぞ」
何度もゴシゴシやってみますが一向に色が付かないというか思ってた色より薄い色しか付きません。
「最初に塗りつぶした白色に干渉しているのかな?」と思い、白く塗りつぶしてない場所を塗ってみると色が付きました。
そのあともいろいろやってみますが思ったように色が付かないのです。
「水彩ブラシっていうくらいだから色がまざるのかな?なんか使いにくいなあ」と思ってペンツールのべた塗りペンに変えてみたらそのままの色が付いたのでそのまま塗ってみることに。
おおまかに塗ってみた結果

なんというか、むずかしい・・・
始める前のイメージでは水彩ブラシを使ってすいすい塗るというイメージだったのですが思うようにいきません。
ブラシに関してはまったくの前知識がない無手勝流なので苦戦しています。
次回
yoshino-kimiharu.hatenablog.com
ノールックやけくそ塗り(マスクへの理解編②)

前回
yoshino-kimiharu.hatenablog.com
ノールックやけくそ塗りとは
ノールック(講座やTIPSは見ないで)やけくそ(自分の思うがままの方法で思いっきり)塗り
ということです。
前回まではレイヤーマスクについてしつこく回りくどく語っただけで塗りの「ぬ」の字も出ませんでしたがマスクについてはまだまだ続きがあります。
クリッピングマスクってなんなの?
レイヤーマスクに続いてクリッピングマスクを使っていきたいと思います。
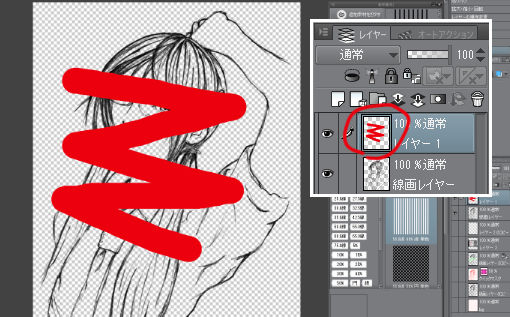
クリッピングマスクはレイヤーパレットの上部にあります。

上の画像で赤丸で囲ってあるところを押すと「下のレイヤーでクリッピング」することになり、その時選択していたレイヤーのサムネイル左側に赤いラインが入りクリッピングマスクしたことになります。

クリッピングマスクしている間はその直下のレイヤーの塗り情報がある部分だけ塗ることが出来ます。
同じようにクリッピングマスクのボタンを押すと解除され、直下のレイヤーの塗り情報の影響を受けなくなります。

当初の目的である「抽出した線画に色を付けたい」という目的にあっているやり方だと思います。
クリッピングマスクを有効にしたり無効にしたりすることで塗った範囲などのチェックも楽そうです。
クリッピングマスクまとめ
ということになります。
次にクイックマスクをやっていきたいと思います。
クイックマスクって、いうほどマスク?
クイックマスについては何と言うか微妙な感想です。
いろいろ調べてはみたものの、正直言ってクイックマスクの使用方法というか用途というか、「こういう場面でクイックマスクを使うべき!」っていうのが全く見えてこないんです・・・
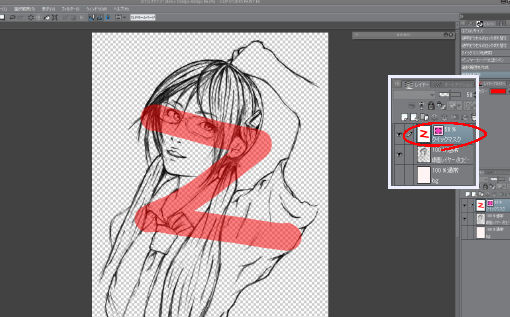
クイックマスクは上部メニューの「選択範囲」から選ぶことが出来ます。
クイックマスクを選択すると選択中のレイヤーの上にクイックマスクレイヤーが作成されます。(下図参照)
そのレイヤーを選択して試しに塗ってみると不透明度50%のレイヤーカラー(デフォルトでは赤)で塗られ、その部分が選択範囲として使えるというものなのです。

僕の印象としては今までやってきた「マスク(隠す)」というよりは選択範囲作成レイヤーという印象の方が強いです。
でも選択範囲を作るだけなら普通のレイヤーのサムネイル部分をCtrlキーを押しながらクリックすれば簡単に出来ますし、そのレイヤーの不透明度を調整すればほぼ変わらないことが出来るんじゃないかなあ、というのが個人的な見解です。
特に普通のレイヤーと違うところとしては他のレイヤーと統合が出来ないようなので選択範囲の情報を誤って他のレイヤーと統合させないようにするにはいいかもしれません。
それとクイックマスクはレイヤーの階層がどこにあっても表示されるという特徴もありますのでこの特性を利用して作業する方法が何かあるのでしょう。(きっと)
僕の勉強不足もあってか、今のところクイックマスクについては使用する意味を見いだせていないです。
クイックマスクまとめ
- マスクというよりは選択範囲に特化したもの?
- わざわざクイックマスク使う意味ってなに?
- クイックマスクとクリッピングマスクは字面が似てるので混同しがち・・・
ひどいまとめだ・・・
最後に透明ピクセルをロック行きます。
透明ピクセルをロックはクリッピングマスクに似てる?
「透明ピクセルをロック」はレイヤーパレットにありまして、ざっくり言うとそのレイヤーにすでにある塗り情報以外の場所は塗らないよ(新たな編集を無効にするよ)ってことだと思います。

使ってみた感想としてはクリッピングマスクによく似ているなと思いました。
両者の違いとしては
- 「クリッピングマスク」は別にレイヤーを用意しないといけないので、クリッピングしているレイヤーに直接影響はない。
- 「透明ピクセルをロック」はそのレイヤーそのものを編集する
- 「クリッピングマスク」はクリッピングを解除すればマスクされていた(隠されていた)部分の塗り情報もわかるが、「透明ピクセルをロック」では透明部分の塗り情報は残らない。
ということだと思います。
今のところの感想だと「線画に色を付ける」という用途ではクリッピングマスクが一番いいかなと思います。
マスクを理解するだけでかなり回り道してしまいましたが次回こそは色塗りをしていきたいと思います。
次回
yoshino-kimiharu.hatenablog.com
手っ取り早く完成版へはコチラ
yoshino-kimiharu.hatenablog.com
ノールックやけくそ塗り(マスクへの理解編)

前回、線画抽出した線画に色を付けていこうと思うのですが、色塗りに関してはまったくなにが何やらわかりません。
たぶんブラシを使う、カラーパレットから色を取る、線が閉じていれば塗りつぶせる。
漠然としたイメージとしてはこんな感じです。
本来ならいろいろ検索して様々なやり方を調べてからやるべきなんでしょうが、塗りに関しては直感的に手法が多すぎると感じました。
まだ実際に調べてないので何とも言えないのですが、自分的には「え、まだ塗りとか早いんじゃね?そっちの領域に踏み込んでいくと大変なことになんじゃね?」と二の足を踏んでいることは否めません。
ならばネット上にあげられている様々な講座やTIPSを見る前にとりあえずは今ある知識を総動員して自力でやってみようと思い立ちました。
この記事のタイトルである「ノールックやけくそ塗り」とは
ノールック(講座やTIPSは見ないで)やけくそ(自分の思うがままの方法で思いっきり)塗り
ということなのです。
でも、その前にこれだけは押さえとかないといけないかなというものがあります。
それが「マスク」です。
そもそもマスクってなんだ?
色を塗っていく際に抽出した線画にも色を付けたいと思いました。
黒単色ではなく髪の毛付近の線画は髪の毛に近い色、肌付近は肌に近い色といった感じで塗りたいのです。
そのために線画部分からはみ出さないように色を塗るのに有効なのが「マスク」なのですが、そもそもマスクってなんだという疑問が頭をもたげます。
今までこの手のドロー系ソフト(とでもいうんでしょうか)を使ってきてマスクの存在は知っていましたし、ただ何となく「便利だな~」なんて思いながら使ってきました。ですが、今日はそのあやふやな観念をきっちりさせたいと思います。
“ マスク ” でキーワード検索すると
- 顔にかぶるマスク(覆面)
- 風邪予防などのマスク
- マスク=顔という意味(例)「彼はその甘いマスクで彼女を誘惑した」
など出てきますが、ここではその意味ではなく、「隠す」という意味がドロー系ソフトにおけるマスクの意味だと思います。

他にも塗装の際に使う「マスキングテープ」は塗ってはいけない場所を隠すために貼るテープなので同じ意味合いかと思われます。
「マスク」とは隠すこと⇒見えなくすること⇒非表示にすること、ということがここで言うマスクの意味なんだと思います。
マスクについて調べていると、クリップスタジオではマスクひとつとってもいろんなやり方があることが分かりました。
レイヤーマスクとクリッピングマスクとクイックマスクと透明ピクセルをロックってどう違うの?
マスクの方法については
があることが分かりました。(もしかした僕が知らないだけでもっとあるかも・・・)
レイヤーマスクからどんなものか見ていきたいと思います。
レイヤーマスクを使うにはマスクを適用したいレイヤーを選択後、上部メニューバーの「レイヤー」 → 「レイヤーマスク」 →「選択範囲外をマスク」or「選択範囲をマスク」を選ぶ。
もしくは、マスクを適用したいレイヤーを選択後、右クリックでメニュー表示 → 「レイヤーマスク」 →「選択範囲外をマスク」or「選択範囲をマスク」を選ぶことになります。
レイヤーマスクを選択するとレイヤーパレットのサムネイルにもうひとつサムネイルが追加されるのが分かると思いますが、これが「マスク」を理解する上でのポイントのひとつだと思います。
レイヤーマスク選択時に「選択範囲外をマスク」or「選択範囲をマスク」の二つから選ぶようになってましたが、あらかじめ選択範囲を取っていなければ下図のようになります。

上記の図では選択範囲を指定せずに「選択範囲外をマスク」を選ぶと線画があるはずのキャンパスには何も表示されず、サムネイルのひとつは真っ黒に塗りつぶされています。
これはどういうことかというと
「選択範囲以外は隠し(マスクし)ちゃうよ~サムネイルの黒いところは隠してるってことだよ~」ということで、上記ではあらかじめ選択範囲を指定してないので全部隠されました。
では「選択範囲をマスク」の場合はどうかというと、あらかじめ選択範囲を指定しない場合はレイヤー内の線画はすべて表示され、サムネイルのひとつは白く塗りつぶされています。
これはどういうことかというと
「選択範囲を隠し(マスクし)ちゃうよ~サムネイルの白いところは隠してないってことだよ~」ということで、上記の画像ではあらかじめ選択範囲を指定してないので全部線画が表示されたのでした。
と、ここでおちいりやすい罠があります。
それが「レイヤーマスクの 黒=非表示、白=表示」という認識なのです。
これは間違っています。
僕はいつもこの認識で混乱させられます。
今回この記事を書いた理由として僕の中のこの間違った認識を正すということが理由の一つとしてあります。
たとえばレイヤーにレイヤーマスクを設定して、上記の図のようにレイヤーの右側のサムネイルが真っ黒な状態にあったとします。
この時僕は「はっは~ん、黒くて表示されてないってことは白く塗れば表示されるってことだな」と思い、右側のサムネイルが選択されていることを確認してから、描画色を白に変更してブラシやペンツールで表示させたい部分を塗っていきます。
するとキャンパス上で塗った部分は表示され、レイヤーマスクのサムネイルの黒かった部分も塗ったところは白色で表示されるようになります。僕「よしよし」
作業を続けていると今度は非表示にさせたい部分が出てきました。
その時僕は「今度は逆に描画色を白から黒に変更すれば黒で塗ったところは非表示になるはずだ!(ドヤッ」と思い、描画色を白から黒に変更して消したい(非表示にしたい)ところを塗りますが消えません。僕「なんでー?」
そればかりか黒で塗ろうが青で塗ろうが塗った場所は表示されるのです。

上記の画像の赤丸で囲ってある部分、レイヤーマスクのサムネイルは黒と白のモノクロというわけではなく、正しくは
「黒=塗り属性無し 白=塗り属性あり」ということで、塗り属性があるところには表示され、塗り属性が無い場所にはマスク(隠す)がかかるということなのです。
レイヤーマスクをまとめると
- 表示させようと思ったら塗る(色はなんでもいい)
- 表示させたくなかったら(マスクかけたかったら)塗りを消す、もしくは透明色で塗る
ということになります
ずいぶんと回りくどく説明してきましたがマスクの特性でいつも混乱するところなのでもう間違えないようにきっちりしておきたかったのです。
クリッピングマスクって何?
続いてクリッピングマスクを使ってみようと思います。
と思いましたがレイヤーマスクだけで異様に長くなってしまったので次回へ続きます。
次回
yoshino-kimiharu.hatenablog.com
手っ取り早く完成版へはこちら
yoshino-kimiharu.hatenablog.com
予想以上の線画抽出
今回は昔描いてスキャニングしていたこのアナログ絵をクリップスタジオを使って「線画抽出」というものをやってみたいと思います。
前回はこの絵を下書きとして使い、新たに新規レイヤーを上に作ってペンツールのGペンで描きましたが、今回はこの画像の線そのものを使います。

線画抽出とは大まかにいうとアナログで描いた絵(主に彩色なしのモノクロ画など)をスキャニングしたりデジカメで撮ったりしてパソコンに取り込んだ映像の線の部分だけを切り取る作業です。
「正直どうなんだろう、きちんと線がでるのかな?」と割と線画抽出に関しては懐疑的でしたが意外と簡単にできたので紹介したいと思います。
いろいろ調べて以下のページを参考にさせてもらいました。
clip studioでのアナログ絵の線画抽出について | CLIP STUDIO PAINTのみんなに聞いてみよう | CLIP STUDIO
スキャン画像のクリンナップの仕方 | CLIP STUDIO PAINTのみんなに聞いてみよう | CLIP STUDIO
手順としては
- 線画抽出したい画像をクリップスタジオで開く
- 画像のレイヤーを選択してレイヤーメニュー → 新規色調補正レイヤー → レベル補正の順で選び、カーソルを調整して白黒のコントラストを強める。(このカーソルの調整は読み込んだ画像によってその都度違ってくると思います)
- レベル補正したレイヤーを統合し、レイヤーメニューからレイヤーの変換を選択し表現色をグレーにします。
- 編集メニューから「輝度を透明度に変換」を選択します
ここまでやるとだいたい線画は抽出されます。
でも細かい点状のゴミなどがところどころにありますから残したい線画部分を選択範囲ツールの「なげなわ選択」でおおまかに選択したのち選択範囲メニュー → 「選択範囲を反転」もしくはショートカットの「Ctrl+Shift+i」で選択範囲を反転させてDeleteまたはBackspaceでいっきに全部消去して、その他の内部の細かい部分は消しゴムツールで消していきます。

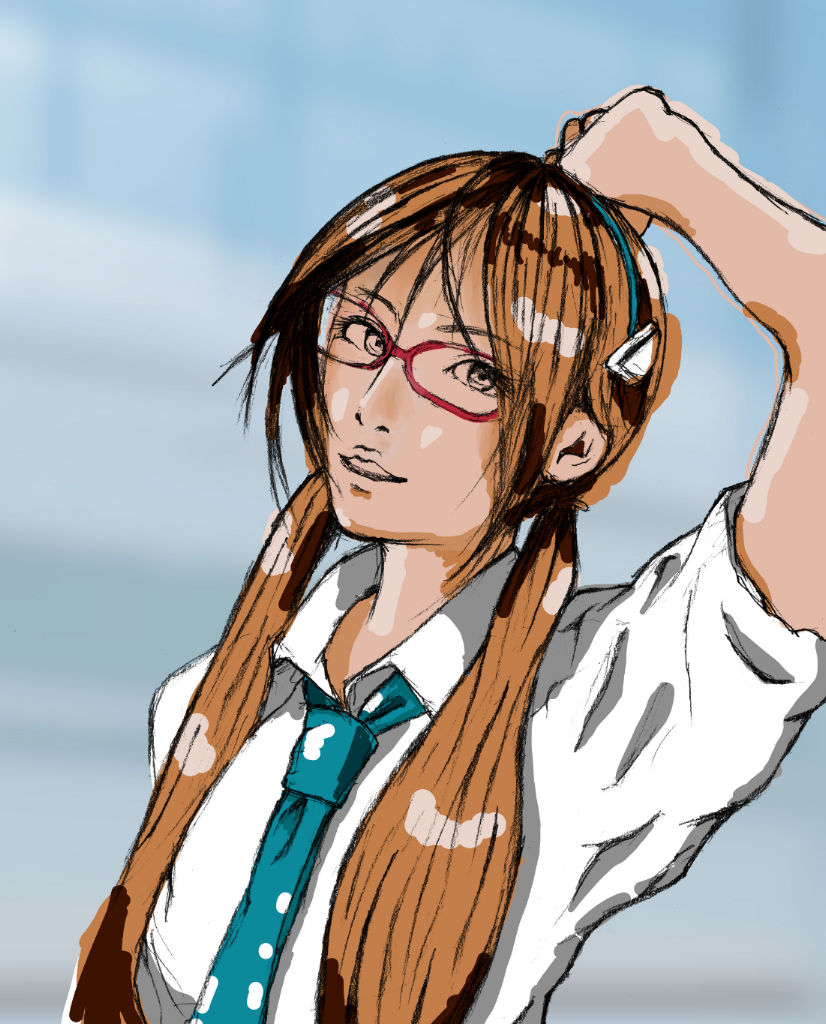
最初のアナログ絵を線画抽出してゴミとりしたものがこちらです。

ここまでできればしめたもので、レイヤーから選択範囲を作成して任意の色に塗りつぶしたりできます。

ちなみにレイヤー上にある塗りなどの選択範囲を作成する場合、Ctrlキーを押しながらレイヤーのサムネイルをクリックすると簡単に選択範囲が作れます。

トーンを貼った回の応用で、抽出した線画のレイヤーを複製してガウスぼかしをかけたのちにレイヤープロパティでトーンの効果をつけたものを線画レイヤーの下に配置してみました。

次回はこの抽出した線画に色を付けてみたいと思います。
次回
yoshino-kimiharu.hatenablog.com
完成したもの
yoshino-kimiharu.hatenablog.com
子供のころからの憧れだったトーンを貼ってみよう
子供のころから漫画が大好きだった僕はスクリーントーンというものにちょっとした憧れのようなものを抱いていました。
ページをめくるたびに漫画を演出する様々なパターン模様がキャラを引き立たせ、漫画というものはこのパターン模様ありきの表現だと思っていました。
このパターン模様はスクリーントーンというものでフィルム状のものから漫画原稿用紙にゴシゴシこすることで転写してつかうものだと「まんが入門」的な漫画を読んでおぼろげならにそのようなイメージを抱き、「いつかつかってみたいなあ」なんて子供心に思ったものです。
実際に近所の文房具屋に行ってみてもスクリーントーンなんて置いているハズもなく「これはプロの漫画家がつかう当別な道具なんだ」と自分を納得させていたことを覚えています。
どうでもいい前置きはこれくらいにして、早速クリップスタジオで前回ペン入れした線画にトーンを貼っていきたいと思います。
【前回ペン入れした線画】

トーンの種類が多すぎて困る
トーンは上部メニューバーのウインドウ → 素材 → 素材[基本] の素材パレットに入っています。
線、円、ノイズなど様々な種類があり数も豊富です。
多すぎてどれを使っていいのやら迷うくらいです。
タグ指定して絞り込むことが出来るみたいなのですがここで気になったのが・・・

15.0線~75.0線とか、5%~50%って何なの?ってことです。
その下の「円、線、ノイズ、ホワイトトーン、万線・・・etc」は言葉のニュアンスからしてイメージがしやすいのですが、15.0線とか漠然とし過ぎてよく分かりません。
「数が多いほど線の密度が濃くなるってことなのかな?」なんて当てずっぽうで勝手に解釈してもしょうがないのでいろいろ試してみることにしました。

上記の①~④で円と単色はすべてに共通していて、〇〇線と〇〇%だけ変えてみました。
①を基準に②で%の値を50%に変えてみると・・・
「ドットのひとつひとつが大きくなったな・・・」という印象。
次に①の%値は変えずに線の値を75.0線に変えたのが③です
「ドットの感覚が狭まったかな・・・」
最後に③の%値を50%に変えたのが④です。
「やはり%値を上げるとドットのひとつひとつが大きくなるんだな」
といった感想です。
まとめると
- 線の値を上げるとドット(線)の配置の感覚は狭められ、下げると広がる
- %の値を上げるとドット(線)が大きく(太く)なり下げると小さく(細く)なる
といった感じでしょうか
以上のことを考慮して自分が貼りたいタイプのトーンを選んで貼っていきたいと思います。
トーンレイヤーはマスクレイヤーなの?
素材パレットから選んだトーンをキャンパスにドラッグ&ドロップすると選択していたレイヤーの上に新たにトーンレイヤーなるものが自動的に作成されてトーンが表示されます。

トーンレイヤーはマスクレイヤーみたいな感じで、「塗り」でトーンが表示になり、「消しゴム」か「透明色」で非表示になります。
大まかにいうと塗り属性であれば色はなんでもいいみたいです。
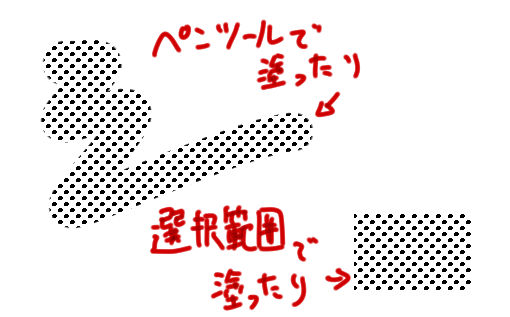
いったんトーンをキャンパス上にドラッグしてからDeleteかBackspaceで「塗り」を全消去してペンツールで部分的に塗ったり、選択範囲を取って塗りつぶしたりして表示させたりも出来るので自由度が高いです。

あらかじめ選択範囲を取ってからトーンをドラッグすると選択範囲部分だけにトーンが表示されます。
「塗り」なのでぼかしなどのフィルターの効果も表示範囲に関しては有効です。
下図はトーンをドラッグしたのち、いったん塗りを消去してから図形ツールで描画したものです。

これに上部メニューバーにあるフィルタ → ぼかし → ガウスぼかし 40.0 で処理すると

塗り部分にボケ足がでて表示範囲がぼかされます。
このときぼかされるのは表示範囲だけで中のトーンにボケ足は出ません。
トーンの方をぼかそうと思ったら新規レイヤーなど作ってレイヤーを統合させなければなりません。
この方法に限らず「トーン削りブラシ」を使うなど様々な方法があります。
と、ここまでいろいろ調べながらツールを試したりしていると割と重大な事実に行きついたのです。
はじめから言っといてよ、レイヤープロパティ
はじめの方でトーンの種類を選ぶのにいろいろ悩んだりしていましたが、そんなことは割とどうでもよくて、いちいち悩まなくても「レイヤープロパティ」で細かい調節が出来ることがわかりました。(今までの苦労はなんだったんだ・・・)
トーン線数でドット(線)などの配置する間隔を調整し、濃度でドット(線)の太さなどを調整します。(最初の方で数値を試した「%」にあたると思われます)

それに「網の設定」が思いのほかたくさんありました。
円や線のみならずにんじん、ハートって・・・・
それにトーンレイヤーでなくてもレイヤープロパティで「トーン」を選ぶとトーンの設定が出来るようです(トーンレイヤーのようにマスクはつきませんが)

思った以上にトーンは奥が深いです。
とっととトーン
いろいろ調べてもう疲れてきましたが、本題である線画にトーンを貼っていきます。
【途中経過】

正直、今までトーン貼りなんてやったことないのでどうすればいいのか戸惑いましたが、モノクロの階調としてとらえ、ハイライト(真っ白)、薄いトーン、中間の濃さのトーン、濃ゆいトーン、線画・ベタ(真っ黒)の五段階を意識してやってみることにしました。
いったん書き出して途中経過としてブログに貼り、プレビューを見てみたところ、どうも違和感を感じるのです。
モアレってなに?
上の途中経過の画像はこのブログで表示される画像のサイズより少し大きめのキャンパスサイズで作っています。ですので実際に表示される際は本来のサイズより少し縮小されて表示されるのですがその時にトーンの模様がピクセル等倍時のイメージと少し違うのが分かりました。
トーンを貼った画像を縮小したりすると「モアレ」というものが発生するそうなのです。
モアレとは
モアレまたはモワレ(仏: moiré)は、干渉縞ともいい、規則正しい繰り返し模様を複数重ね合わせた時に、それらの周期のずれにより視覚的に発生する縞模様のことである。
また、規則正しい模様を、デジタル写真などのビットマップ画像にした場合も、画像の画素解像度と模様の周波数のずれが原因で同様の縞模様が発生するがこれもモアレと呼ぶ。また印刷でも網点という点の集まりに画像を変換するので同様の現象が発生する。
画像が縮小されるたびパターンが変化していくのが分かります。(スマホ等で見ると、あまり変化は実感できないかも・・・)

ブログ表示でのモアレを防ぐには縮小されないサイズで書き出す必要があるみたいです。
今回はトーン貼りの実験みたいなものなので別にモアレが出ても気にしないことにします。(印刷用のデータとかになるともっと注意が必要ですがDTPまで行くと話がより複雑になるのでやめておきます)
いいかげん完成させろ
これまで調べたことを駆使してなんとか完成させました。

髪の毛のハイライト部分はデコレーションツールのカケアミ(トーン削り用)を透明色にして、不透明度を調整してやってみました。
やってみた感想としては
「うわ~なんか漫画みた~い」(自分でやっといてなんですが・・・)です。
あと、今回は少しトーンの貼りすぎではないかなと。
なんか絵がうるさい感じがしますので、やりすぎてもよくないと思われます。
実際にアナログでスクリーントーンを貼ったりプロの漫画家の先生の原稿を見たことは無いですし、漫画を読んでる時もトーンなんてあまり気にせずに読んでたので、いざトーンを貼るぞという時はよく分かりませんでしたけど、今度はその点も注意して漫画を読んでみたいと思います。
【参考にさせていただきました】
網点トーンの線数(L)、パーセント(%)って何?【印刷見本つき】 – 初心者でも安心!動画で使い方を1から解説するコミスタ講座2015
クリップスタジオペイントのトーンの貼り方講座 by 摩耶薫子|マンガ・イラストの描き方講座:お絵描きのPalmie(パルミー) - YouTube