アナログで描いた絵を下描きとして使ってみる
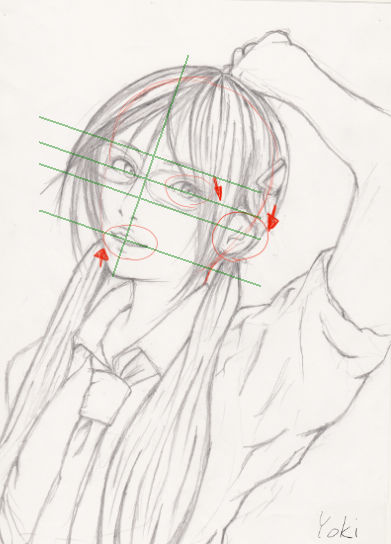
フォルダをあさっていたら昔アナログで描いてスキャンした絵を見つけました。
今使ってるパソコンにはスキャナーはつないでないので「しめしめ、これは手間が省けた」と思い、これを下描きとしてクリップスタジオでペン入れしてみることにしました。

せっかくデジタルで編集するならと定規ツールで補助線を引いて「選択範囲」でバランスを微調整してからペン入れすることにしました。

アナログで描いてた時は紙を裏返して光に透かして反転させバランスを確認していましたがそれでも微妙にずれていました。
Gペン・手ブレ補正10でやってみた結果

それなりに描けているように見えますが、よーく見ると線が汚い・・・
これはイケナイ

気を取り直してGペン・手ぶれ補正50でやってみることに

手ブレ補正を50まで上げたことで線は滑らかになりましたが、いまいち線が硬い気がします。

ここまでやって、いったんこの作業は中断し、他のことを二週間くらいやって、ある程度ペンの感触に慣れたあと、手ブレ補正を10に戻して再挑戦しました。

拡大してみると最初のころよりは多少マシになっていると思います。

ベクターレイヤーでもやってみました
 ラスターレイヤーとの違いは描いてる感触としては消しゴムを使う時以外は特に大きな違いは感じられなかったです。
ラスターレイヤーとの違いは描いてる感触としては消しゴムを使う時以外は特に大きな違いは感じられなかったです。

思ったほどきれいにはならなかった・・・
まだまだ勉強不足ですが、クリップスタジオでのベクタデータの編集にはひと癖もふた癖もあるような気がします。
思うようなベクターデータの編集がいまいち出来ませんでしたので、クリップスタジオのベクターデータに関してはいつかきちんと調べてまとめたいと思います。
次回はこの線画にトーンを貼っていってみたいなと思います。
次回
yoshino-kimiharu.hatenablog.com
まったくわけが分からないパース定規
クリップスタジオの定規ツールのひとつである「パース定規」を使ってみようと思ったのですが、予想以上にわけが分からなかったのでここはじっくり腰を据えて「パース定規」と向き合っていこうと思います。
いろいろ検索して調べてみますが、調べれば調べるほど分からない単語が次々と出てきて「透視図法って何?消失点ってなに?アイレベルってなに?鉛直線ってなんだ?」
・・・。
小難しい単語ばっかり出てきてもう吐きそう・・・
もう嫌だ、パース定規なんて使わなくても死なないしヤメたヤメた!!!

と、思いましたが知らないことをほっとくのがなんか気持ち悪い・・・知らないなら調べれば済むことだ。と一個一個疑問点をつぶしていくことにしました。
そもそもパースってなんだ?
元をたどれば「パースってなんだ?」という疑問が出発点のような気がします。
いったい何を言っているんだ、といわれそうですが、正直なところ僕は美術系の学校やその手の習い事をしたことが無いので、そこら辺のことはなんとなく自分の「たぶんこういうことなんだろうな」というあやふやな解釈からスタートしています。
今までの自分の中の「パース」に対する勝手な解釈というかイメージとしては
「奥行きがある絵、立体?遠近感?遠くのものは小さく近くの物は大きい・・・」

こういったイメージというか、解釈でした。
実際に調べてみると「パース」とは英語の 「perspective・ぱーすぺくてぃぶ」の略で和訳すると「見方、考え方」のほかに「展望」、「遠近法」、「透視画法」などといった意味があります。
抱いてたイメージと大きなギャップがあったかというと、あながちそうでもない気がします。
「パース定規」というものは日本語に訳すと「遠近法定規、透視画法定規」ということですね。
もっとかみ砕いて言うと「遠近法とか透視図法って何よ?」ってことなんですが、遠近法とは絵を描くときに遠近感を表現する手法であり透視図法とは目に映る遠近感のある図を平面に正確に写し取る技法だそうです。
地平のかなたに消失点
透視図法について調べていると新たなワードが出てきました。それが
「消失点」です。
消失点とはまさしく読んで字のごとく消失する点です。
自分的には地平線に達する線路の例えが分かりやすかったです。
線路というものはその構造上どこでも二つのレールが等間隔で配置されていますが、遠くのものは小さく、近くの物は大きく描く遠近法ではその二つの線が遠く離れるほど接近し、いつかは交わり、交わった時点で終わりを迎えます。それが「消失点」です。

ここで自分的ざっくりとした解釈では「透視図法とはこの消失点を基準にして遠近感を演出して描く方法なんだろうな」と思いました。(正確にあっているかどうかは保証しかねます・・・)
はっは~ん、ということは「パース定規」というのはこの消失点を作ってそれに沿って線画をスナップ(定規にそって線を引く)させて描くってことでは?
と、思い。上記のフリーハンドで描いたいい加減な絵を「パース定規」を使って描きなおしてみることにしました。
一本ではどうにもならいない「消失点ガイド」
何も分からないときに「パース定規」を使ってみて混乱したのが線を二本以上引かないと他のツールに切り替えることすらできないということでした。
いろいろ調べて、消失点に対する理解が多少でもある今から思うと、それもそのはず直線一本だけでは線が交わることは永遠にありませんから消失点はできないので意味をなさないのです。
どこかで交わる線を二本引いて初めて消失点が生まれてパース定規としての意味を成すのだと思います。
消失点を作るために引く線のことを「消失点ガイド」と言い、その消失点ガイドが交わるように二本引くことで消失点が出来、パース定規として機能します。
消失点ガイドを二本引いて線を交わらせて消失点を作れば自動的に垂直線と水平線(アイレベル)が表示されます。

と、ここでまた新たなワード「アイレベル」が出てきました。
検索して調べてみると、ざっくり言えば「目線の高さ」「カメラ位置」だそうです。
決して「水平線=アイレベル」ではない。という意見もいろんなところで見かけました。
あまりこういう使い方はしないんでしょうが、先ほどのいい加減な遠近法の絵をパース定規を使って描いてみました。

こういう真正面からとらえて消失点が一つの物を「一点透視図法」というそうです。
他に「二点透視図法」「三点透視図法」があります。
だんだんつかめてきたパース定規の特性
ここまでやってみてなんとなく分かった「パース定規」の特性としては
- 斜線はどの場所からでも消失点を通過するようにスナップされる。
- 斜線以外は垂直と水平な線しか引けない
ということです。

じゃあ、「消失点ガイドを二本以上引いて消失点を増やしたらどうなるの」っと思い立ち、やってみたところ・・・
消失点ガイドは二本一組らしく、二本引いてすでに消失点が出来た消失点ガイド上に新たな消失点ガイドで交差する線を引いても消失点はできず、また新たに二本一組の消失点ガイドを用いて消失点を作成しないと処理が完了しないようで、他のツールに切り替えることが出来ませんでした。
それと消失点ガイドを何本も引くことで消失点はいくらでも増やせそうですが、数が増えるとどこかしらの消失点にスナップしてくるので何が何だか分からなくなりました。

ちなみに消失点ガイドを完全に平行にして二本引くことも出来ますが、そうすると水平な線か垂直線だけしか引けなくなります。
なんのための消失点ガイド?
「消失点を決めるだけならピンを刺すみたいに一点だけポンっと決めればいいじゃん」とも思ったのですが、本来は遠近感がでる建物の描画などのサポートのためにあるみたいなので、ラフ絵をもとに消失点を割り出すというのが消失点ガイドの本来の役割なのかなと思います。
ラフで描いた建物の線上に消失点ガイドを合わせて消失点を作っていきます。

右方向、左方向、縦方向とそれぞれ二本の消失点ガイドで消失点を作っていきます。

消失点を決めるとそのレイヤーでパース定規を表示してスナップを有効にしている限りはどの場所から線を引いても消失点を通過する角度(もしくは水平か垂直)の線を引くようになります。

このように三つの消失点を基準にしたものを「三点透視図法」といいます。

今回分かったことまとめ
- パースとは遠近法、透視図法のこと
- パース定規を使って交わらせて消失点を作るために引く線のことを消失点ガイドという
- 消失点ガイドを最低でも二本引いて線を交わらせて消失点を作らないとパース定規にならない(他のツールに切り替えも出来ない)
- 斜線は消失点を通過しようとする
- アイレベルは水平線のことではなく目線、もしくはカメラ位置のこと
- 透視図法には「一点透視図法」、「二点透視図法」、「三点透視図法」がある
自分的な解釈ではこんな感じです。(間違っているところ、勘違いしてるところも多々あるかも知れませんが・・・)
まだまだ奥が深そうな「パース定規」ですがとりあえずはここで一区切りつけたいと思います。
【参考にさせてもらいました】
【メイキング】「【3分メイキング】やってみよう~1点パース編【実践編1】」イラスト/ほんだ@僕らぶ16(H04) [pixiv]
【イラスト】アイレベル=水平線って誤って考える人が多い件【パースの話】 - Togetterまとめ
【補足】
最初の方に出てきた「鉛直線」とは糸の先にオモリをつけてたらした線のこと。
重力の方向に沿った線。
垂直線と同意。
骨格を意識しすぎて描いてみる
人物画において、「筋肉や骨格を意識して描け」なんてことをよく耳にします。
平面的な絵ではなく、その中にある筋肉や骨格を意識することで立体的に捉えるという風に解釈しています。
どんなイケメンや美人さんでも皮一枚めくれば筋肉や骨格で構成されているので、ならば骨から描いてみるかと思い立ちました。
最初に頭部の骨を描き、それを下描きの基準というかアタリみたいな感覚で使ってみようと思います。
基準となる骨格にズレがあったりバランスが悪かったりするとそのあとに描く線も歪んでくると思うのでここは定規ツールの「対称定規」を使ってしっかりと左右対称になるように描きました。

この骨格をもとに下書きをしていけば骨格を意識しつつ、左右対称の絵が描けると思います。
最初からこの方法を使えばよかったと、今さらながら思います。
早速下描きしてみた結果・・・

・・・。
なんだキミは・・・。
いったいどうしてこうなった・・・。
リアルな骨格をもとに描いた骸骨を基準にデフォルメされたイラストを無理やり乗っけようとするからこのようなクリーチャーが誕生したのだと思われます。
もっと骨の上にのってる筋肉だとかその流れだとかを想像しつつ描くべきでした。
そこら辺を意識しつつ描くとちょっとだけマシになった気がします。

こんな感じで何パターンか描いてみることに。



ん?
カズレーザーかな?

カミガタカエタダケー
苦手な正面絵。簡単に克服できれば苦労はない②
前回
yoshino-kimiharu.hatenablog.com
前回の反省を踏まえつつ描いてみる
前回同様、以下のテーマで正面絵を描いてみようと思います。
- 性別は?→男性。
- 表情は?→笑ってる、笑顔、微笑んでいる。
- 年齢は?→青年。
- どんなシチュエーションなのか?→スマホいじってる。
- 手の動きをつけてみる。
- 顔は正面を向いていて、左右対称であることを意識する。
- バランスに注意。
- 立体であることを意識する。
前回の反省点としては
- 身体の軸がブレている
- よく見ると左右対称ではない
- よく見ると手がヘン
- こっち見んな

と、このような点が挙げられます。(まだまだツッコミどころはあるかもしれませんが・・・)
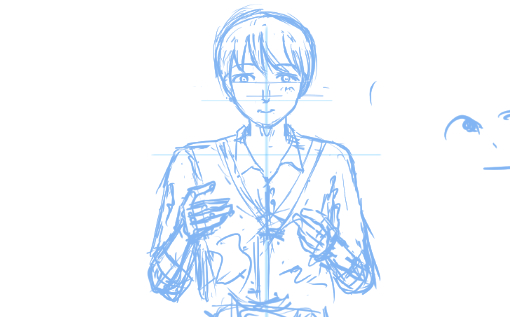
下描きしてみますがやっぱり練習不足は隠しきれず、よくみると左右対称に描ききれてないことが分かります。

やはり左右対称に描くことが出来ない呪いはそう簡単に解くことはできないか・・・
と思いつつ、左右反転を繰り返しながら何度も描いたり消したりを繰り返していると、ふとある考えが思いついたのです。
使えないと思っていた「対称定規」
正面を向いた絵でポイントになる部分は
- 眉毛の位置と長さ
- まぶたと瞳孔の位置
- 左右対称の輪郭
- 耳の位置
- 口角の両端の位置
- 均等な肩幅
これらが左右対称になっていれば、そこそこバランスのとれた正面絵になるのではないかと考えました。
そこで思いついたのが定規ツールの「対称定規」です。
前の記事で、この「対称定規」を使って正面絵を描いた時は使い勝手がよく分からずに「あまり使えないなー」って感想だったのですが、この時は何もない白紙の状態から「対称定規」を使ってイチから描いていたのでバランスがとりずらく、下描きからなんだか変な感じになってしまっていました。
「でも、フリーハンドでの下書きを最初にしてから、左右対称のバランスを矯正する補助線的な感じで使えばいいんじゃないか」と思ったのです。
下描きしたレイヤーの上に新たなレイヤーを作成して定規ツールから「対称定規」を選びます。
下描きで使用している縦の基準線に沿ってドラッグさせて分割された領域を作り、下書きの線をトレスする感じで片側のみ描画していきます。

あくまで下描きの補助的な線なのでポイントさえ押さえればそんなに描き込まなくてもいいと思います。
最初に書いた下描きと「対称定規」を使って描いた補助線をもとにGペンでペン入れしていきます。

今まで描いてきた中では左右対称度が最も高いものになったのではないかなと思います。

できればフリーハンドのみでこれくらいは描きたいのですが、ここからは精進あるのみかと。
と、ここであることに気が付きました。
スマホ持たせるの忘れた
テーマドコイッター
苦手な正面絵。簡単に克服できれば苦労はない①
前回、苦手な真正面を向いた人物画をいろいろ描いてみましたが、やはりそう簡単にうまいこと描けないということが分かりました。
これはやはり数をこなさないといけないだろうということで、また懲りずに正面絵を描いてみることにします。
今度はただ漫然と描くのではなく、事前にテーマを決めて、それにそって描いていこうと思います。
【今回のテーマ】
- 性別は?→男性。
- 表情は?→笑ってる、笑顔、微笑んでいる。
- 年齢は?→青年。
- どんなシチュエーションなのか?→スマホいじってる。
- 手の動きをつけてみる。
- 顔は正面を向いていて、左右対称であることを意識する。
- バランスに注意。
- 立体であることを意識する。
たくさん決めてしまいましたが、これらのテーマを念頭に置いて描いてみようと思います。(決して順守するとは言ってない)
なかなか納得のいくものが描けず、何パターンか描きましたが迷走してるのがよく分かります。

紆余曲折ありつつ、結局のところこの下書きをもとにペン入れすることに。

Gペンでペン入れしてみた結果

反転させると・・・

やはり違和感はありますねえ。
なんとなくスッキリしないのでもう一度同じテーマで描いてみたいと思います。
次回
yoshino-kimiharu.hatenablog.com
追い出したナビゲーターウインドウをラジアルメニューで補完する
あーめんどくさい。
左手を右にずらすのもめんどくさい。
ショートカットキーは左の方に集中させたいのですが・・・
最初に作業環境を設定してからしばらく経ち、液晶タブレットの操作にも徐々に慣れてきました。
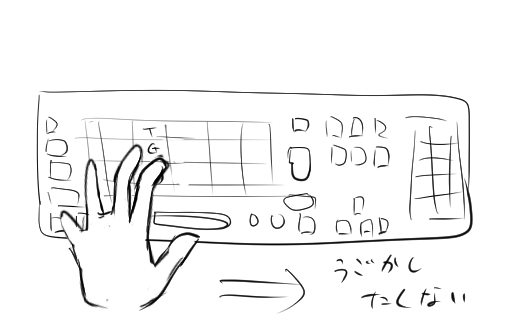
基本的なスタイルとしては、右手でペンをもって描いて、左手はキーボードの上に置きつつショートカットキーを操作し、たまにメインモニタの方に置いてあるナビゲーターウインドウを見て全体像を確認しながら描くといった感じです。
ショートカットキーもよく使う「左右反転」などは初期設定では設定されていませんが、比較的押しやすい場所に設定したりして使っています。(Qに設定しました)

おおむね今の設定で満足なのですが、たまにショートカットキーで左手をうごかさないといけないのが気になります。
基本的なポジションは小指で左側のCtrlキーが押せて指が届く場所なので、押せるのはT、G、Bくらいまでで、「塗りつぶし」のショーットカットキーであるAlt+Deleteなんて押そうと思ったら左手を右の方に移動して押すか、左手で左側に配置されてるAltキー押しつつ右手でDeleteキーを押したりしないといけません。
「ならショートカットは全部左側に固めればいいじゃん」と思ったりもしましたが、今後どうなるか分からないのでなるべく初期設定で設定されているものはそのままにしておきたいなあ、という思いが邪魔をします。

メインモニタにもっていったナビゲーターウインドウの下部メニューが使いにくい
それと気になるのはメインモニタの方に移動させたナビゲーターウインドウの下にあるメニューです。
作業中にこのメニューを操作しようとすると液タブ上にこのウインドウが無いのでペンからマウスに持ち替えないといけません。(メインモニタ上はペンが反応しないため)

【ナビゲーターウインドウ下部のメニュー】
- 拡大・縮小スライダー
- 回転スライダー
- ズームアウト
- ズームイン
- ピクセル等倍
- フッティング
- 全体表示
- 左回転
- 右回転
- 回転をリセット
- 左右反転
- 上下反転
とはいえある程度はショートカットキーで代用できて、「左右反転」はよく使うのでキーボードの左の方で空いてた「Q」で設定しましたが「ピクセル等倍」などはCtrl+Alt+0で初期設定されており、右の方に手をずらして押さないといけません。
どうせ左手を動かすならと、液晶タブレットの機能であるラジアルメニューに全部設定してしまおうと思いました。
今後そのラジアルメニューの使用頻度が高くなるかどうかは今のところ不明ですが、とりあえずナビゲーターウインドウにあるメニューと、よく使いそうですがショートカットの初期設定がAlt+Deleteという押しづらい位置にある「塗りつぶし」を設定することにします。
ズームイン・ズームアウトのスライダーは修飾キーのCtrl+spaceで代用できますし、回転スライダーもショートカットの「R」で代用できますのでその他を設定していこうと思います。
切り分けたピザみたいなカタチのラジアルメニュー
ラジアルメニューとはタブレットに設定してあるファンクションキーもしくはリングキーを押すとマウスカーソルのある場所に8分割の円形メニューが現れます。

「ワコムタブレットのプロパティ」もしくは「デスクトップセンター」で設定しようと思うのですがラジアルメニューの呼び出しボタンをファンクションキー、リングキーのどこに設定するかまでは出来るのですが肝心の8つのキー設定がよく分かりません。
とりあえずラジアルメニューが現れるボタンの位置は押しやすいように液晶タブレットのファンクションキーの一番下に設定して、8分割のメニュー設定はラジアルメニューを表示させて8分割メニューの上部にある工具ボタンから設定しました。
工具ボタンを押すと以下の画面が表示され、赤丸で囲ってある部分をクリックしてそれぞれ設定していきます。

実際に実行したいアクションのショートカットを①部分で実行して設定したのち、わかりやすいようにアクションの内容を②に描いておきます。

ショートカットの内容はCLIP STUDIOのメニュー「ファイル」→「ショートカット設定」で確認できます。
初期設定でショートカット未設定のアクションは同じく「ショートカット設定」で設定できます。
これから使ってみて使い勝手がよさそうなら別のアクションも設定していきたいと思います。
鬼門の正面絵を描いてみよう②
前回
yoshino-kimiharu.hatenablog.com
前回、苦手な真正面を向いた人物画に挑戦してみましたが、どうにもうまくいきません。
一番最初にアタリを取る線がすでに歪んでいるのではないかと思います。

何度も練習することによって左右対称・シンメトリーな線が引けるようになるとは思うのですが、ここはひとつちょっとズルしてデジタルの恩恵にあやかろうと思います。
まっすぐな縦線、横線を描くために
下描きの最初のとっかかりである顔の輪郭の中にある十字線をまっすぐ引いてみたいと思います。
ペンツールなどの線を引くツールに切り替えてキーボードの「Shiftキー」を押しながらペン先をつけずに移動させると、下図のような補助線が出て始点と終点を結んだ直線を描くことが出来ます。

これを利用すればフリーハンドで描くよりもまっすぐな横線が引けます。(厳密にいうと100%水平な横線ではありませんが)
厳密に水平の線が引きたい場合は「図形ツール」の直線をShiftキー押しながらドラッグすると水平または垂直な直線が引けます。(他にもやりかたはたくさんあります)
次に縦線を引くのですが、上記の方法で縦線を引いてもいいのですが、確実に横線の中心を通る縦線を引きたいので「複製」と「変形」を使います。
上記の方法で引いた横線をレイヤーごと複製します。
やり方は何でもいいのですが、僕は手っ取り早く横線のレイヤーを選択した状態でショートカットの「Ctrl+C」→「Ctrl+V」でコピペします。
複製した横線のレイヤーを選択して「拡大・縮小・回転」もしくは「自由変形」で90度回転させます。
この時「Shift+Altキー」を押しながら回転させると回転軸を中心に保ちつつ45度刻みで回転してくれるのでぴったり90度に回転できますし、拡大・縮小させる時も中心を保持しつつ拡大・縮小してくれるので便利です。
「拡大・縮小・回転」と「自由変形」は上部メニューの「編集」→「変形」から選択できますが、使用頻度は高いと思いますのでショートカットキーを覚えるのが良いと思います。
ちなみに初期設定では「拡大・縮小・回転」は「Ctrl+T」
「自由変形」は「Ctrl+Shift+T」に設定されています。
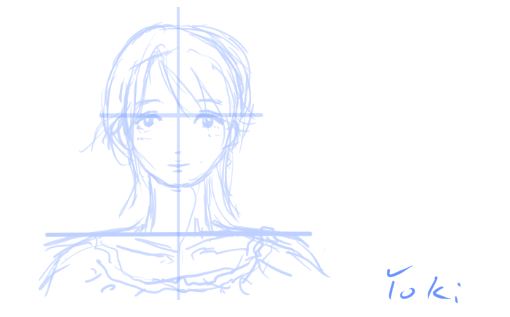
作成した十字線を基準にして下書きをしていきます。

今回のテーマは
- 女性を描くことを意識する
- 基準線をもとに左右対称になるように描く
ということでした。
前回までと比べて基準になる線がまっすぐなので歪みが少ないような気がします。
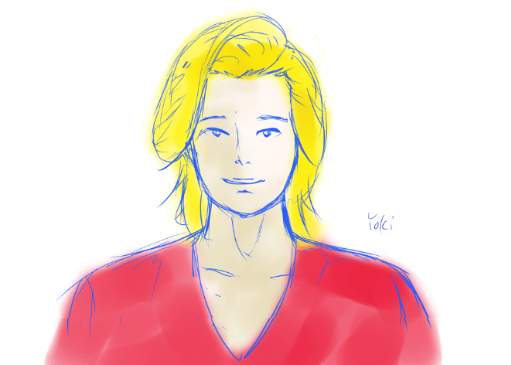
そしてペン入れしたものがこちら

前回の反省が生かし切れていない首の長い物憂げな表情の習作3号ちゃんです。
左右の歪みは多少は解消されたものの、まだまだコレジャナイ感は否めません。
この時の僕は「絵がヘタなのは基準線が完璧じゃないからだ」と謎の理由にとらわれていて完全に自分を見失っていました。
「完璧な基準線が描ければきっと上手に絵が描けるはずだ」と自分のヘタさと練習不足を棚に上げつつ、次は「定規ツール」を使って基準になる線を描くことにしました。
100%水平線、定規ツール
「定規ツール」から「直線定規」を選択してShiftキーを押しつつ横にドラッグしていくと100%水平な横線を描くことが出来ます。
後はペンツールに持ち替えて上部メニューバー付近にある「定規にスナップ」がONになっていることを確認して、定規の線をなぞれば定規に沿った直線を描くことが出来ます。

後は前述の方法と同様に複製と変形を使って線を垂直に変形させれば完全に水平で垂直な十字線が出来ます。
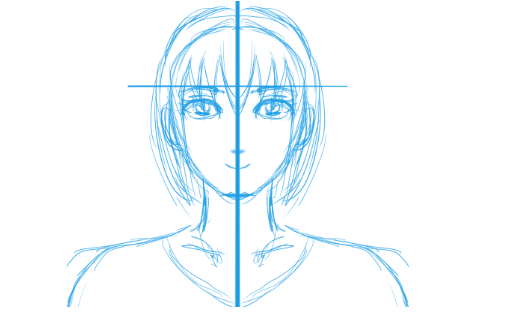
この十字線を基本にして下書きから描いていきたいと思います。
今回のテーマとしては
- 左右対称になるように気を付けて描く(逐一左右反転でチェックする)
- 男性を描くことを意識する
- ペン入れの際に邪魔になったり、迷うので不要な線はなるべく消す
ということです。
以上のことを踏まえて描いた下描きです。

何度も「左右反転」させてバランスを確認しつつ描きました。
自分では左右対称に描いてるつもりでも反転させてみるとそうでないことがよく分かります。
左右対称の正面絵が描ける人はそこら辺を見極める「目」が肥えているんでしょうね。
この下書きをもとにペン入れしてみました。

完全に左右対称(途中であきらめた)というわけではありませんが、そこそこ左右対称な習作4号さんが描けました。
描きながら「まあ、髪型も顔のパーツも完全に左右対称の人間なんていないわけだし、まあいいか・・・」なんて妥協してたら耳のカタチが左右で大きく違うというミスをするていたらくです・・・
反転させてみるとバランスの違いが分かります。

影をつけているんで余計に違和感が出る気がします。
元来、横着でなんでも楽をしたがる僕は「もっと簡単に左右対称の絵が描けないかなー」と思い、定規ツールの「対象定規」を使ってみることにしました。
完全なるシンメトリー、対象定規
これまでの手順同様に基準となる十字線を最初に作成します。
次に新規レイヤーを作成して定規ツールの「対象定規」を選択し、その前に作った十字線の縦線に沿ってShiftキーを押しつつ縦にドラッグします。
するとキャンバスを2分割する線が現れますので、どちらか片方にペンツールなどで描画すると写し鏡のように反対の領域にも同様の描画が現れます。
この特性を利用して完全な左右対称な絵を描くことが出来ます。
ちなみに消しゴムツールのスナップを有効にすることによって消した部分も同様に反映されるようになります。
下描きしてみました。

なんというか、左右対称にはなるけど感覚がいつもと違うので逆にバランスがとりずらいですね。
これは慣れというか練習が必要だと。
この下書きをもとにペン入れしたものがこちらです。

せめてもの抵抗にと目線だけ変えてみました。
うーん、なんというか・・・
ヘタなものはどうあがいてもヘタ。ということがよく分かります。
「対称定規」は左右対称すぎてかえって線が不自然になるので使いずらい気がします。
やっぱり普通の描き方で練習するのが一番かなと思いました。