クリップスタジオ小ネタ。塗りつぶしツール(バケツツール)で塗り残しを防ぐ簡単な方法
はじめに
クリップスタジオペイントを使ってらっしゃる多くの方が塗りつぶしツールを使っていることと思います。
広範囲に一気に着色できて大変便利で僕もよく使っています。
今回ご紹介する小ネタというか小ワザはすべてのシーンで使えるというわけでもないと思いますがハマれば作業時間の短縮なることは間違いないと思います。
塗りつぶしで色が入らないことありますよね
塗りつぶしツールは便利なんですがギザギザしたところとか狭い部分は色が入りにくくて塗り残しがたくさん出ますよね。
たとえばこのような線画レイヤーの下に塗りつぶし用のレイヤーを置いて塗りつぶしツールで線画内を塗りつぶしたとしても・・・

線画レイヤーを非表示にして確認すると、このように色が入りきらない塗り残しがたくさん出てきます。

僕は以前このような塗り残し部分に塗りつぶしツールの「囲って塗る」で塗り残しをつぶしていってたんですが今回の方法ではそんな手間はほとんどありません。
早速方法をご紹介します。
1、先ほどと同様に線画レイヤーの下にひとつ新規でレイヤーを作成します。
このレイヤーをAレイヤーとします。
Aレイヤーに塗りつぶしツールの「他レイヤーを参照」を使って塗りつぶしますが、塗りつぶすのは線画の外側を塗りつぶします。
色はなんでもいいですが塗り残しが分かりやすいビビッドな色がおすすめです。
今回は下記の色で外側を塗りつぶしてみました。

2、狭かったり鋭角な部分にはたまに色が入っていないことがあるので外側をぐるっと見て回って色が入ってないところはペンツールなどでちょいちょいと色を入れましょう。
加えて本来なら色が入らない予定の「ヌキ」の部分にも色を入れておきましょう。
まとめると「色が入らない予定の部分は塗る。色が入る部分は塗らない」ということになります。

3、外側がしっかり塗りつぶせましたらAレイヤーの塗りつぶしている部分の選択範囲を作成します。
選択範囲の作成方法はなんでもいいのですが僕はレイヤーパレットのサムネイル部分を「Ctrlキー」を押したままクリックでやっています。(個人的に一番楽)

選択範囲ができましたらその選択範囲を反転させます。
選択範囲を反転させる方法は上部メニューの「選択範囲」から「選択範囲を反転」を選択してください。(僕はこの作業は頻繁につかうのでショートカットキーを設定しています)
4、選択範囲の反転までできましたら次にまた新しくレイヤーを作成します。
このレイヤーをBレイヤーとします。
このBレイヤーを作るタイミングはいつでもいいです。できれば線画レイヤーの下に作ると良いですね。
そしてこのBレイヤーに先ほど反転させた選択範囲内をお好きな色で塗りつぶします。
念のため線画の外側をぐるっと見て回って線画から色がはみ出していれば消しゴムツールなどで消してしまえば塗りつぶしの完成です。
Aレイヤーはもういらないので捨てるか非表示にしましょう。

内側は塗り残しなしでしっかり塗れています。
さいごに
いかがだったでしょうか。
僕としてはこの塗り方にしてから塗りつぶしの作業が格段に楽になったと思います。
こういった塗り領域を確保したレイヤーはひとつ作っておけばクリッピングマスクや透明ピクセルをロックなどではみ出さずに塗れたりするのでとても便利なのです。
僕はいつも必ず作るようにしています。
また「この方法よりももっといい方法があるよ」ってかたがいらっしゃいましたらブコメやコメント蘭で教えていただければ幸いです。
ではたのしいクリスタライフを!
ご覧いただいてありがとうございました。
僕がよく使うショートカットについてはこちらをご参照ください。
yoshino-kimiharu.hatenablog.com
【クリップスタジオでイラスト】10分で描いた絵を手直ししてみようのコーナー【2回目】
はじめに
この記事は僕が毎日の日課にしているクリップスタジオと液晶タブレットを使っての「10分間ドローイング」というもので描いた下絵をもとにしてイラストを制作していこうという内容で、今回2回目です。
前回
yoshino-kimiharu.hatenablog.com
10分間ドローイングの基本ルールとして
- 制限時間10分
- 下描きなし
- 消しゴムツールは使用OK
- なるべく自分の絵に変換しつつ描く
というものがあります。
ツイッターの方では1日1カットづつほぼ毎日更新。ブログではさらっと見れるようにある程度まとめて記事にして更新しています。
yoshino-kimiharu.hatenablog.com
10分間ドローイングの方は習慣化できましたが次のステップとしてカラーイラスト制作の習慣化といものにチャレンジしてみたいと思いこのコーナーを思い立ちました。
そしてしょっぱなから挫折しないようにハードルを下げるため色も2色くらいからスタートしようかなと思います。
水彩ブラシなどに慣れることを目的として陰影をつけるところから始めようと思います。
では、始めます。
10分で描いた絵をチョイス
モチベーションアップのため、10分間ドローイングで僕が特に気に入ってるものを選ぼうと思います。
今回はこれにしました。

モチーフにさせていただいたのは浜辺美波さんで全然似てないんですけど個人的にはよく描けているほうでとても気に入ってるので今回はこれを下絵にしたいと思います。
今回の配色
基本この2色でいこうかなと思います。

※実際はハイライトにはもっと明るい色を使っています。(予定と違いました)
手直し後

女性っぽい「しな」というかしぐさというかカーブを意識してちょっとポーズを変更してみました。
こういう変更は「選択範囲」と「変形」などのツールで簡単にできるところがデジタルの強みですね。
今回ちょっと失敗したなと思ったのは下絵から割としっかり線画を起こしたことですね。
塗ることが目的なのについ描き込んでしまいました。
余計な手間がかかるとめんどくさくなって習慣化の妨げになりますのでなるべくいい方法を模索しつつまたやっていきたいと思います。
ではまた第3回目ありましたらよろしくお願いします。
ご覧いただいてありがとうございました。
クリップスタジオペイントのベクターレイヤーで制御点のハンドル操作のコツ
はじめに
クリップスタジオのベクターレイヤーで図形ツールの一部がアンカーポイントというか制御点から延びるハンドル操作によって編集可能だということをご存知でしょうか。
このハンドル操作がなかなかクセがあって使いにくいのですが、僕もクリスタと液晶タブレットを購入して一年以上使っていく中でコツみたいなものを発見したので今回備忘録替わりといっては何ですが記事にしてみたいと思います。
以前下記のような記事を書きましたがそれの進化版ともいえるかもしれません。
yoshino-kimiharu.hatenablog.com
ポイントは3次ベジェが選択できるかどうか
ベクターレイヤーで制御点の操作は分かるけど制御点から延びるハンドルは操作したことないって人もいらっしゃるかもしれません。
ベクターレイヤーで制御点はたいてい表示されますが、ハンドルは2次ベジェと3次ベジェを選択しないと表示されないためです。
そしてハンドルを個別に操作できるのが3次ベジェです。
今のところ僕が知る範囲では「図形ツール」の中の「曲線」と「連続曲線」でベクターレイヤーでのハンドル操作が可能みたいです。(※今後のアップデートなどによって他のツールでも選択可能になるかもしれません)
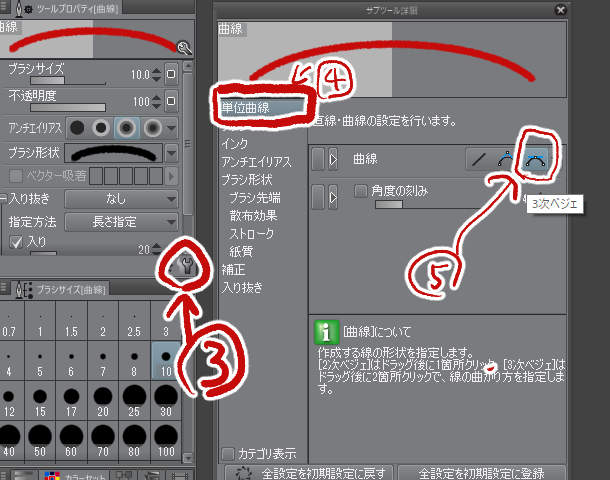
ポイントは「サブツール詳細パレット」(スパナみたいなマークをくりっく)で3次ベジェが選択できるかどうかだと思います。
「連続曲線」ではツールプロパティで3次ベジェが選択できるのに対し「曲線」では「サブツール詳細」まで開かないと選択できないので盲点でした。
図形ツールの曲線での操作例
実際に分かりにくい「曲線」のほうでやってみましょう。
まずは新規ベクターレイヤーを作成します。
※念のためですがラスターレイヤーでなくベクターレイヤーですよ。

レイヤーパレットの赤丸の部分をクリックしましょう。

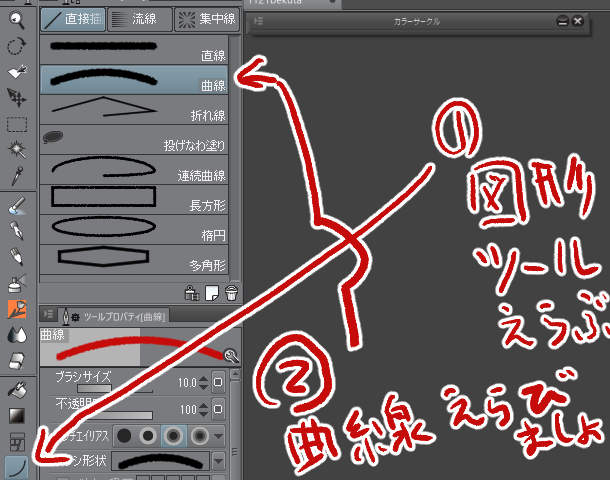
そして図形ツールを選択して直線線画の中の「曲線」を選びます。

次に上記画像の③の部分をクリックして「サブツール詳細パレット」を表示して
④の単位曲線の項目のなかの⑤3次ベジェを選択します。
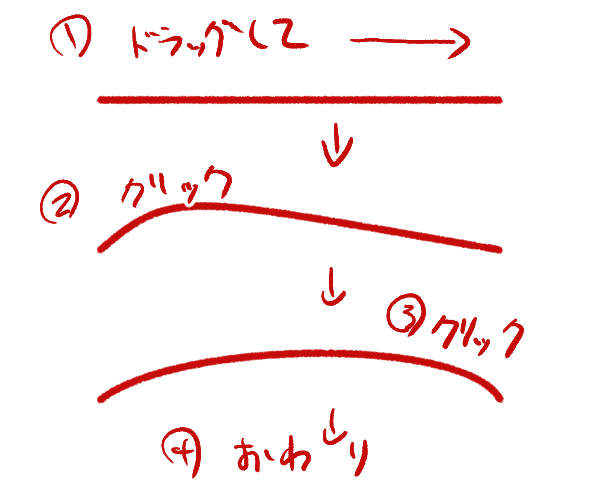
3次ベジェの特徴としてドラッグ後に二か所のクリックで曲線の曲がり方を決めます。
(これは実際には見えていませんがハンドルの位置を決めているのだと思います)
実際にやってみましょう。

制御点とハンドル操作は線修正ツールで
次に本題のハンドル操作に移ってみましょう。
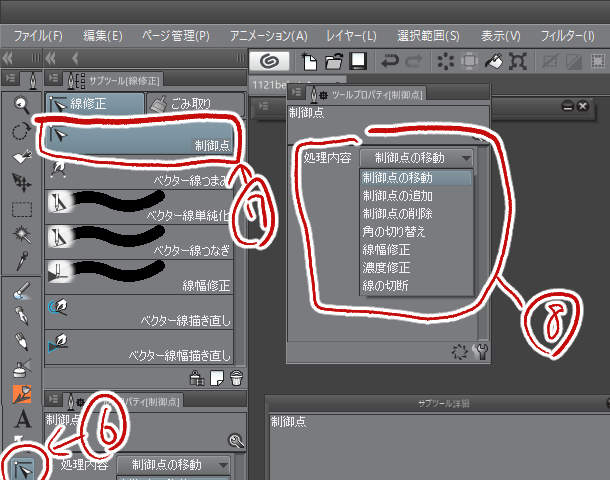
図形ツールのままでは制御点もハンドルも表示されませんので⑥「線修正ツール」を選択して⑦「制御点」を選択します。

ちなみに「制御点」のツールプロパティで上記図⑧の内容で処理内容が変更できます。
今回は「制御点の移動」を選択します。
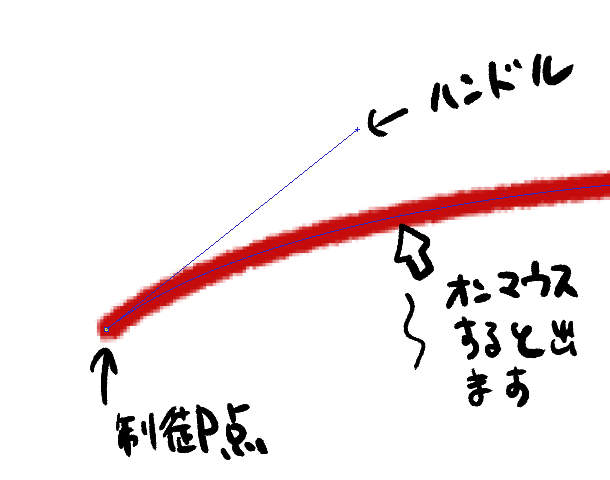
そして先ほど作った曲線にオンマウスすると「制御点」と「ハンドル」が出てきてこの二つを操作することによって編集が可能になります。

「制御点」は始点と終点の位置を「ハンドル」は曲線の曲がり具合を調節できます。
(2次ベジェではこのハンドルがくっついていて個別の編集ができません)
制御点はオブジェクトの始点と終点ですのでとても分かりやすいのですが、クセがあるというか問題なのがこの「ハンドル」です。
オブジェクトにオンマウス(ポインタを合わせる)しているうちはハンドルは表示されていますがハンドルを操作しようとしてオブジェクトからポインタを離すと非表示になってしまいます。(今後のアップデート等で改善されるかもしれませんが)
この点がクリプスタジオでのベクターレイヤーでの3次ベジェの操作を難解にしている点だと思われますがこのハンドル操作のコツのようなものを発見しました。
グリッド表示で消えるハンドルの位置を把握
それが「グリッドを利用する」ということです。
このハンドルはオブジェクトからマウスポインタを離すと非表示になりますが本来あるハンドルの+マークのところにポインタを合わせるとつかめて操作できるようになります。
なのでグリッド表示でおおよそのハンドルの+マークの位置を覚えておいて+マークがあった場所までポインタを移動してハンドルをつかみます。
(グリッド表示とは画面上にマス目を表示するもので、このマス目は書き出しデータには反映されません。上部メニューバーの「表示」から選択できます。頻繁に使うので僕はショートカットキーを割り振ってスグに表示・非表示の切り替えができるようにしています)

ハンドルさえつかめればあとは編集が可能です。
ちなみにハンドルは制御点に近づけたり遠ざけたりして長さも調整できて、それによって曲線をいろいろと調整できます。
ハンドルを見失ったらグリッド表示して位置を確認してからまたつかみに行ったらいいと思います。
とりあえずはいろいろ触ってみて制御点とハンドルの操作に慣れることから始めてみてはいかがでしょうか。
最後に
ちょっとクセのあるクリプスタジオのベクターレイヤーですが工夫次第で使えると思います。
この方法よりももしかしたら効率的な方法があるかもしれません。
もしご存知の方がいらしたらコメントやブコメで教えていただけると幸いです。
ご覧いただいてありがとうございました。
過去に作ったものをアップしてみようのコーナー(イラレ篇)
最近性懲りもなくクリップスタジオのベクターレイヤーについて調べてたんですね。
ほんとクセが強くて使いにくなーなんて思いながら使ってるんですが、ベクターデータと言えばやはりアドビのillustrator通称イラレでしょうね。
イラレやフォトショについては昔使っていましたが先代のパソコンがぶっ壊れてからはインストールすらしていません。
だって高いですよね。あのソフト。
プロとしてゴリンゴリンに毎日使うならまだしも趣味程度で使うにはもう敷居が高すぎます。
今僕はそれ系のお仕事もしていないので正直あまり興味もないです。
クリスタで十分。文句を言いながらもクリスタLOVEなのです。
また前置きが長くなりましたがベクターデータに思いを馳せる時いつも思い出すのが昔使っていたイラレ。
今回は昔イラレで制作したものをお見せしてお茶を濁してみたいと思います。
イラレのビットマップトレースで制作したものです

女優の吉瀬美智子さんですね。
データ書き出しの日付を見ると2010年くらいだったのでかなり昔です。(はあーもうそんなになるー?)
先代のパソコンがぶっ壊れる前にデータのお引越しはしていたので残っていました。
「おいおいこれはただの写真やないかい」なんて思われるかもしれませんが次のアウトラインの画像を見ていただければ写真ではないことが分かると思います。
アウトライン

このメッシュの交点にアンカーポイントがありグラデーションメッシュになっています。
このようにillustratorのグラデーションメッシュを使えば写真と見まがうようなものが作れます。
でもまあこれはそれなりの技術があれば誰にでもできることなのでそれほど価値があるとは思いません。
同じようにメッシュを切ってアンカーポイントに色を拾っていけば誰にでもできることなのです。
それよりも下手でもいいのでゼロから描画したもののほうがよっぽど価値があると思いますね。
ドヘタでも描いた人にしかその味が出せないオンリーワンなもの。
そちらのほうに今は惹かれますね。
僕もそんな「味」が出せるように日々研鑽を重ねたいものです。
ご覧いただいてありがとうございました。
(※注:イラレを使わなくって久しいので上記で使っている文言には間違いがあるかもしれません。まちがってたらごめんなさいです)
【新企画】10分で描いた絵を手直ししてみようのコーナー【になるのか?】
はじめに
10分間ドローイングというものをかれこれ3か月くらい続けています。
ツイッターの方では1日1カットづつほぼ毎日更新。ブログではさらっと見れるようにある程度まとめて記事にして更新しています。
yoshino-kimiharu.hatenablog.com
ツイッターのほうではもう既に100回を超えたのでうまいこと習慣化できていると思っています。
習慣化。
このことは最近の僕のテーマであり、もっとも強い手法のひとつだと思っています。
10分間ドローイングというスピードドローイングの練習方法は習慣化できたのですが、これまで習慣化に失敗したものもあります。
それがカラーイラスト制作の習慣化です。
以前よりこのブログでは「5分で描いた絵をカラーイラストに仕上げる100本ノック」と銘打って以前行っていた5分間ドローイングで描いたものを下絵にしてそれをカラーイラストに仕上げるということをやっていました。
カラーイラスト制作の習慣化を狙ってのことでした。
yoshino-kimiharu.hatenablog.com
でもそれは習慣化にいたらずに15本目でとまっています。
途中で止まっているカラーラストの編集データもあります。
正直この試みは失敗だったと思います。
なぜなら習慣化できていないからですね。
1日10分づつでもカラーイラストに取り組める時間を習慣化できればと思いましたが僕には荷が勝ち過ぎたようです。(荷が勝ち過ぎた:の使い方間違ってるかも・・・)
5分間ドローイングで描いたものは今見るとどれもヘタすぎて下絵にしてもモチベーションがあがらないのです。
まあ、5分でしゃしゃっと描いたものですから手直しというより下絵を最初から描いた方が早いのであまり意味が無いのです。
なので、ハードルをぐぐ~んと下げようと思います。
そしてさらにダメ押しで現在習慣化できているものに乗っかろうと思います。
ということで題して「10分で描いた絵を手直ししてみようのコーナー」を新たには始めてみたいと思います。
下絵にするのは10分間ドローイングで描いたものです。
これなら5分間ドローイングで描いたものよりクオリティはちょっとはマシになります。
そして色も2色くらいからスタートしようかなと。
水彩ブラシなどに慣れることを目的として陰影をつけるところから始めようと思います。
あまり肩に力が入りすぎても続かなければ意味が無いのでこれくらい全部のハードルを下げてリスタートしてみようと思います。
じゃあ、やっていきますよ~
10分で描いた絵をチョイス
モチベーションアップのため、10分間ドローイングで僕が特に気に入ってるものを選ぼうと思います。
これにしました。

Pinterestのホームフィードで上がってくる画像を選んで描いているので誰かは分からないですがかーわいーい!ですね。(多分ナントカ坂のメンバーなのかな?うとくてごめんなさい)
手直し後

ちょっとやりすぎましたかね。
あまり時間とか手間をかけると後々めんどくさくなって次が続かなくなるのでほどほどにしてさっさとアップしてしまおうと思います。
陰影をつけるのが楽しすぎました。
はたしてこの企画は習慣化することができるのでしょうか?
もしくは単発で終わってしまうのか・・・
次回にご期待ください。
ご覧いただいてありがとうございました。
ブログを書く動機のひとつとして「気持ち悪い」っていうことはあると思うんですよね
ブログを書く動機って人それぞれあると思いますし、それこそさまざまな理由があると思うんですがその中のひとつに「気持ち悪い」っていうことがあると思うんです。
ひとくちに「気持ち悪い」っていってもたくさんあると思います。
「気持ち悪いことが起きた」とか「気持ち悪いものを見た」とか「気持ち悪いこと言われた」とかとか、
上記以外のことでもブログを書こうと筆をとる動機としての「気持ち悪い」はまだまだあると思います。
「気持ち悪い」に限らずネガティブな事が起きると誰かに聞いてもらいたいですもんね。
でも、今回僕が書きたい「気持ち悪い」は
「書かないと気持ち悪い」ということです。
近年、スマホ、デスクトップPC、ノートパソコン、タブレットとさまざまなデバイスからネットにアクセスできますが僕は主にデスクトップPCとタブレットを使っています。
習慣としてPCを立ち上げるとクロームブラウザを開き、ブックマックバーに設定している「ブログの概要」を見てこのブログのアクセス状況、ブクマやコメント、購読中のブログを見たりします。(最近は激烈に忙しくてそれすらおざなりになりがちですが・・・)
そして目に付くのが「最近描いた記事」の「投稿時間」です。
これが「4日前」とか「5日前」とかになってくるとなんだか気持ち悪いんです。
あー何か書かないと、投稿しないと気持ち悪いんですね。
もうこのブログを始めてから1年以上たちますけどあまりにも投稿期間が空いてしまうとなんだか気持ち悪いですね。
正直に白状しますとやはりなんだか申し訳ない気持ちになってしまいます。
誰に対してかっていうとこのブログを見に来てくださる方々に対してです。
なぜ申し訳ない気持ちになってしまうかというと僕が新たに記事を投稿しようがしまいが毎日このブログに一定数のアクセスがあるんですね。
こんな弱小ブログですから1日あたりのPVは300前後なんですが少なくとも300前後の回数はどこかの誰かがこのブログのどこかしらのページを見ていただいたことになります。
それなのに新しい投稿が無いなんて、せっかくお店に来てみたのにまったく商品の入荷が無いみたいな気がするんです。
まあ、僕の勝手な思い込みですけど。
僕の持論としては「個人ブログはいつ書いても書かなくてもその著者の自由」というのがありますが、正直に「なんか書かないと気持ち悪いなー」っていう思いもあることも白状しておきます。
なんか気になっちゃうんですよね。
本日の巨匠に学ぶのコーナー。最終回
気づけば以前より描きためておいてそのまま忘れてました。
吾妻ひでお著/ひみつのひでお日記より模写

編集データ見たら今年の6月ごろ描いててすっかりアップするの忘れてました。
描きためていたものはこれで最後になりますので本日の巨匠に学ぶのコーナーは今回で最終回です。
ちなみに吾妻ひでお先生は現在癌で闘病中らしいです。
がんばれ吾妻先生!
よくなって!吾妻先生!
ご覧いただいてありがとうございました。
【27カット】10分間ドローイング最近のまとめ【その3】
日ごろの習慣としてCLIPSTUIOと液晶タブレットを使ってほぼ毎日10分間ドローイングなるものをやっております。
10分間ドローイングとはネットで見かけた気になる写真などを
- 下描きなし
- 制限時間10分
- 消しゴム使用可能
- なるべく自分の絵に変換しつつ描く
というルールで手軽にできるイラスト練習としてやっています。
そしてそれらがある程度たまってきたので僕が気に入っているもの何点かピックアップしたのちにさらっと見れるようにまとめて見たいと思います。
お気に入りをピックアップ
#10分スケッチ#10分間ドローイング
— Yoki (@Yoki_yoshino_K) 2018年9月23日
10分スケッチ68回目です。
ここまで口角をあげると実際の表情ではほうれい線がハッキリと出ますが、それを描いてしまうと記号としてオバサンになってしまうので、いかに省略しつつ表現するのかがポイントかと。
こういう表情や手しぐさをもっと描きたいですね~ pic.twitter.com/SqkmA8zgMF
#10分スケッチ#10分間ドローイング
— Yoki (@Yoki_yoshino_K) 2018年9月16日
10分間ドローイング61回目です。
自分が描いた絵から「未熟者め」と言われているような気がします。 pic.twitter.com/V2VAhtLi5Z
#10分スケッチ#10分間ドローイング
— Yoki (@Yoki_yoshino_K) 2018年9月28日
10分スケッチ72回目です。
何をどうすればいいのかよく分からなくなってきました。 pic.twitter.com/jp2iM6ZfCU
最近のまとめ27カット



最近公私ともに忙しさが熾烈を極めておりまして、なかなかブログ更新まで手が回らないのですがそんな中でも一応この10分間ドローイングだけはほぼ毎日続けています。
このことは僕の中ですっかり習慣化されてまして今のところ僕のもくろみ通りです。
そして最近はこれとは別に以前このブログでも紹介したクロッキーズカフェも頻繁にやっています。
yoshino-kimiharu.hatenablog.com
クロッキーズカフェはやり始めると20分くらい時間はかかりますが実物のモデルさんをクロッキーできるのでとても勉強になります。
このように練習ばかりですが今のところ毎日クリップスタジオと液晶タブレットを使い続けていられてますのでこれらを購入して1年以上たちますがまだ飽きて投げ出していないということは僕にとって喜ばしいことです。
もちろんこのブログを見に来てくださっているみなさまのおかげでもあります。
いつもありがとうございます。
今年もあと2か月ほどですがコツコツと練習を積み重ねていきたいと思っています。
はて、僕はいったい何を目指しているんだろう?と思うこともありますがそれはきっと「自分にとってきもちのいい造形」を追い求める旅の途中なのだと思うのです。
ご覧いただいてありがとうございました。